ഫ്ലാഷിലെ ആനിമേഷനുകള് (ഭാഗം രണ്ട്)

അഡോബി ഫ്ലാഷില് സാധ്യമാവുന്ന മോഷന് ട്വീനിംഗിനെക്കുറിച്ചും, മോഷന് ട്വീനിംഗിലെ വിവിധ സാധ്യതകളെക്കുറിച്ചും നാം കഴിഞ്ഞ ഭാഗത്തില് മനസിലാക്കിയല്ലോ? ഫ്ലാഷില് ലഭ്യമായ മറ്റൊരു ആനിമേഷന് സങ്കേതമായ ഷേപ്പ് ട്വീനിംഗിനെക്കുറിച്ചാണ് ഈ ഭാഗത്തില് പ്രതിപാദിക്കുന്നത്. മോഷന് ട്വീനിംഗ് ഉപയോഗിച്ച് ലൈബ്രറിയില് ലഭ്യമായ ഒരു സിംബലിനെയാണ് നാം ആനിമേറ്റ് ചെയ്തത്. ഓബ്ജക്ടിന്റെ അടിസ്ഥാന രൂപത്തില് മാറ്റം വരുത്താതെയുള്ള ആനിമേഷനുകളായിരുന്നു മോഷന് ട്വീനിംഗില് സാധ്യമായത്. എന്നാലിവിടെ വസ്തുവിന്റെ അടിസ്ഥാനരൂപത്തിലാണ് നാം മാറ്റം വരുത്തുന്നത്. അതായത് ഫ്ലാഷില് ലഭ്യമായിരിക്കുന്ന ഫില്/സ്ട്രോക്ക് കളറുകള് ഉപയോഗിക്കുന്ന വസ്തുക്കളില് മാത്രമാണ് ഷേപ്പ് ട്വീനിംഗ് നമുക്ക് ഉപയോഗിക്കുവാന് സാധിക്കുക. ഒരു ഷേപ്പ് ട്വീനിംഗ് ചെയ്തു നോക്കി നമുക്ക് ഇതിനെക്കുറിച്ച് കൂടുതലായി മനസിലാക്കാം.
 ഒരു പുതിയ ഫ്ലാഷ് ഫയല് തുറന്ന്, ലഭ്യമായിരിക്കുന്ന ലെയറില് ഒന്നാമത്തെ ഫ്രയിമില് ചിത്രത്തില് കാണുന്ന രീതിയില് ഒരു സമചതുരം വരയ്ക്കുക. സമചരുതത്തിന്റെ ഫില് കളറായ നീലയും, സ്ട്രോക്ക് കളറായി വെളുപ്പും സെലക്ട് ചെയ്തിരിക്കുന്നു. അതേ ലെയറില് അന്പതാമത്തെ ഫ്രയിമില് മറ്റൊരു പുതിയ കീഫ്രയിം (ബ്ലാങ്ക് കീഫ്രയിം) കൂട്ടിച്ചേര്ത്ത്, അവിടെ ചിത്രത്തില് കാണുന്ന രീതിയില് ഒരു തൃകോണവും വരയ്ക്കുക. തൃകോണത്തിന്റെ ഫില് കളറായി ചുവപ്പും, സ്ട്രോക്ക് കളറായി കറുപ്പും സെലക്ട് ചെയ്യുക.
ഒരു പുതിയ ഫ്ലാഷ് ഫയല് തുറന്ന്, ലഭ്യമായിരിക്കുന്ന ലെയറില് ഒന്നാമത്തെ ഫ്രയിമില് ചിത്രത്തില് കാണുന്ന രീതിയില് ഒരു സമചതുരം വരയ്ക്കുക. സമചരുതത്തിന്റെ ഫില് കളറായ നീലയും, സ്ട്രോക്ക് കളറായി വെളുപ്പും സെലക്ട് ചെയ്തിരിക്കുന്നു. അതേ ലെയറില് അന്പതാമത്തെ ഫ്രയിമില് മറ്റൊരു പുതിയ കീഫ്രയിം (ബ്ലാങ്ക് കീഫ്രയിം) കൂട്ടിച്ചേര്ത്ത്, അവിടെ ചിത്രത്തില് കാണുന്ന രീതിയില് ഒരു തൃകോണവും വരയ്ക്കുക. തൃകോണത്തിന്റെ ഫില് കളറായി ചുവപ്പും, സ്ട്രോക്ക് കളറായി കറുപ്പും സെലക്ട് ചെയ്യുക.
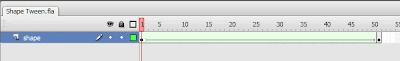
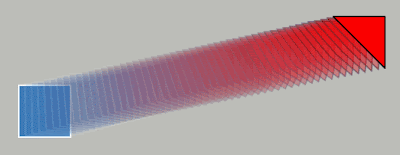
സമചതുരം സ്റ്റേജില് ഇടതുവശത്തോടു ചേര്ന്നും തൃകോണം വലതുവശത്തോടു ചേര്ന്നും ക്രമീകരിക്കുക. സമചതുരം വരച്ചിരിക്കുന്ന ഫ്രയിമില് (ഫ്രയിം: 1) വലതുമൌസ് ബട്ടണ് അമര്ത്തി, തുറന്നുവരുന്ന മെനുവില് നിന്നും Create Shape Tween എന്ന ഓപ്ഷന് സെലക്ട് ചെയ്യുക. മുകളിലെ ചിത്രത്തില് കാണുന്ന രീതിയില് രണ്ട് കീഫ്രയിമുകള്ക്കും ഇടയിലുള്ള ഫ്രയിമുകള് ഇളംമഞ്ഞ നിറത്തിലാവുകയും, രണ്ടു ഫ്രയിമുകളും ഒരു ആരോ ഉപയോഗിച്ച് ബന്ധിക്കപ്പെട്ടിരിക്കുകയും ചെയ്യും. ഡോട്ടഡ് ലൈനുപയോഗിച്ചാണ് ഇവരണ്ടും ബന്ധിപ്പിച്ചിരിക്കുന്നതെങ്കില്, അതിനര്ത്ഥം ആനിമേഷന് ശരിയായല്ല നല്കിയിരിക്കുന്നതെന്നാണ്. ഏതെങ്കിലുമൊരു കീഫ്രയിമില്, ഫില്/സ്ട്രോക്ക് കളറല്ലാതെ മറ്റൊരു ഓബ്ജക്ട് അടങ്ങിയിരിക്കുമ്പോഴാണ് ഈ പ്രശ്നം ഉണ്ടാവുക. ശരിയായി ഓബ്ജക്ടുകള് രണ്ട് കീഫ്രയിമുകളും നല്കിയിട്ടുണ്ടെങ്കില് ലഭ്യമാവുന്ന ആനിമേഷനാണ് താഴെ കാണുന്നത്.

ചിത്രത്തിന്റെ രൂപവും നിറവും ക്രമമായി വ്യത്യാസപ്പെടുന്ന ഒരു ആനിമേഷനാണ് നമുക്കിപ്പോള് ലഭിച്ചത്. Ctrl + Enter അമര്ത്തി നമുക്ക് ഈ ആനിമേഷന് പ്രിവ്യൂ കാണാവുന്നതാണ്. സമചതുരത്തിന്റെ സ്ഥാനത്ത് ഇംഗ്ലീഷ് ലെറ്റര് N-ഉം, തൃകോണത്തിന്റെ സ്ഥാനത്ത് Z-ഉം വരച്ച് ഇതേ ആനിമേഷന് ഒന്നുകൂടി ചെയ്തു നോക്കാം.
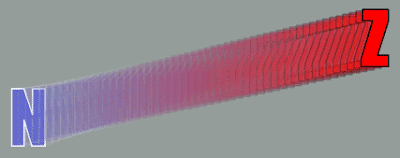
 ടെക്സ്റ്റ് ടൂള് സെലക്ട് ചെയ്ത്, സ്റ്റാറ്റിക്ക് ടെക്സ്റ്റായി ഇമ്പാക്ട് ഫോണ്ട് ഉപയോഗിച്ച് ഈ അക്ഷരങ്ങള് ടൈപ്പ് ചെയ്ത ശേഷം, ബ്രേക്ക് (Ctrl + B) ചെയ്താല് മതിയാവും. ഇപ്പോള് ഒരു ഫില് ഓബ്ജക്ടായി അക്ഷരങ്ങള് നമുക്ക് ലഭ്യമാവും. ആവശ്യമുള്ള സ്ട്രോക്ക് കളര് ഇങ്ക്-ബോട്ടില് ടൂള് ഉപയോഗിച്ച് നല്കാവുന്നതാണ്. ചിത്രത്തില് കാണുന്ന N, Z എന്നിവ ഒന്നാമത്തേയും അന്പതാമത്തേയും ഫ്രയിമില്, രണ്ടു വശങ്ങളിലായി ക്രമീകരിക്കുക. ഷേപ്പ് ട്വീനിംഗ് പ്രയോഗിക്കുമ്പോള് താഴെക്കാണുന്ന രീതിയിലൊരു ആനിമേഷനാവും നമുക്ക് ലഭിക്കുക.
ടെക്സ്റ്റ് ടൂള് സെലക്ട് ചെയ്ത്, സ്റ്റാറ്റിക്ക് ടെക്സ്റ്റായി ഇമ്പാക്ട് ഫോണ്ട് ഉപയോഗിച്ച് ഈ അക്ഷരങ്ങള് ടൈപ്പ് ചെയ്ത ശേഷം, ബ്രേക്ക് (Ctrl + B) ചെയ്താല് മതിയാവും. ഇപ്പോള് ഒരു ഫില് ഓബ്ജക്ടായി അക്ഷരങ്ങള് നമുക്ക് ലഭ്യമാവും. ആവശ്യമുള്ള സ്ട്രോക്ക് കളര് ഇങ്ക്-ബോട്ടില് ടൂള് ഉപയോഗിച്ച് നല്കാവുന്നതാണ്. ചിത്രത്തില് കാണുന്ന N, Z എന്നിവ ഒന്നാമത്തേയും അന്പതാമത്തേയും ഫ്രയിമില്, രണ്ടു വശങ്ങളിലായി ക്രമീകരിക്കുക. ഷേപ്പ് ട്വീനിംഗ് പ്രയോഗിക്കുമ്പോള് താഴെക്കാണുന്ന രീതിയിലൊരു ആനിമേഷനാവും നമുക്ക് ലഭിക്കുക.
ഷേപ്പ് ഹിന്റുകള്
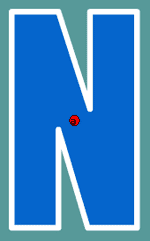
 മുകളില് വിവരിച്ച ആനിമേഷനില്; N, Z എന്നീ അക്ഷരങ്ങള്ക്ക് ലഭ്യമായ മൂലകള് തുല്യമാണെങ്കിലും, ഫ്ലാഷ് സ്വന്തം ഇഷ്ടപ്രകാരമാണ് ഷേപ്പ് ട്വീനിംഗ് സാധ്യമാക്കിയിരിക്കുന്നത്. N എന്ന അക്ഷരത്തിന്റെ മൂലകള് തന്നെ Z എന്നതിന്റേയും മൂലകളായി മാറണമെങ്കില്, അത് നാം പ്രത്യേകം ഫ്ലാഷിനോട് നിര്ദ്ദേശിക്കണം. അതിനായി ഉപയോഗിക്കുന്ന സങ്കേതമാണ് ഷേപ്പ് ഹിന്റുകള്. ആദ്യമായി ഒന്നാമത്തെ ഫ്രയിമില് ആവശ്യമുള്ള ഷേപ്പ് ഹിന്റുകള് ചേര്ത്ത്, അവ N എന്ന അക്ഷരത്തിന്റെ മൂലകളില് ക്രമീകരിക്കണം. Ctrl + Shift + H അമര്ത്തിയോ, പ്രധാനമെനുവില് Modify > Shape > Add Shape Hint സെലക്ട് ചെയ്തോ ഷേപ്പ് ഹിന്റുകള് സ്റ്റേജിലേക്ക് ചേര്ക്കാവുന്നതാണ്. ഒരു ചെറിയ വൃത്തത്തിനുള്ളില് a, b, c എന്നിങ്ങനെയാവും ഷേപ്പ് ഹിന്റുകള് അടയാളപ്പെടുത്തിയിരിക്കുക. ആദ്യം സ്റ്റേജിലേക്ക് ചേര്ക്കുമ്പോള് വൃത്തത്തിന്റെ നിറം ചുവപ്പായിരിക്കും. ചിത്രം ശ്രദ്ധിക്കുക. ഷേപ്പ് ഹിന്റിനു മുകളില് ക്ലിക്ക് ചെയ്ത് ഡ്രാഗ് ചെയ്ത്, അതിന്റെ സ്ഥാനം ക്രമീകരിക്കാവുന്നതാണ്. കൂടുതല് ഷേപ്പ് ഹിന്റുകള് ഈ രീതിയില് മൂലകളില് (N) ക്രമീകരിക്കുക.
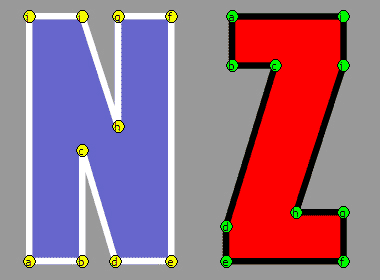
മുകളില് വിവരിച്ച ആനിമേഷനില്; N, Z എന്നീ അക്ഷരങ്ങള്ക്ക് ലഭ്യമായ മൂലകള് തുല്യമാണെങ്കിലും, ഫ്ലാഷ് സ്വന്തം ഇഷ്ടപ്രകാരമാണ് ഷേപ്പ് ട്വീനിംഗ് സാധ്യമാക്കിയിരിക്കുന്നത്. N എന്ന അക്ഷരത്തിന്റെ മൂലകള് തന്നെ Z എന്നതിന്റേയും മൂലകളായി മാറണമെങ്കില്, അത് നാം പ്രത്യേകം ഫ്ലാഷിനോട് നിര്ദ്ദേശിക്കണം. അതിനായി ഉപയോഗിക്കുന്ന സങ്കേതമാണ് ഷേപ്പ് ഹിന്റുകള്. ആദ്യമായി ഒന്നാമത്തെ ഫ്രയിമില് ആവശ്യമുള്ള ഷേപ്പ് ഹിന്റുകള് ചേര്ത്ത്, അവ N എന്ന അക്ഷരത്തിന്റെ മൂലകളില് ക്രമീകരിക്കണം. Ctrl + Shift + H അമര്ത്തിയോ, പ്രധാനമെനുവില് Modify > Shape > Add Shape Hint സെലക്ട് ചെയ്തോ ഷേപ്പ് ഹിന്റുകള് സ്റ്റേജിലേക്ക് ചേര്ക്കാവുന്നതാണ്. ഒരു ചെറിയ വൃത്തത്തിനുള്ളില് a, b, c എന്നിങ്ങനെയാവും ഷേപ്പ് ഹിന്റുകള് അടയാളപ്പെടുത്തിയിരിക്കുക. ആദ്യം സ്റ്റേജിലേക്ക് ചേര്ക്കുമ്പോള് വൃത്തത്തിന്റെ നിറം ചുവപ്പായിരിക്കും. ചിത്രം ശ്രദ്ധിക്കുക. ഷേപ്പ് ഹിന്റിനു മുകളില് ക്ലിക്ക് ചെയ്ത് ഡ്രാഗ് ചെയ്ത്, അതിന്റെ സ്ഥാനം ക്രമീകരിക്കാവുന്നതാണ്. കൂടുതല് ഷേപ്പ് ഹിന്റുകള് ഈ രീതിയില് മൂലകളില് (N) ക്രമീകരിക്കുക.തുടര്ന്ന് അന്പതാമത്തെ ഫ്രയിമിലെത്തുക. അവിടെയും ഇത്രയും തന്നെ ഷേപ്പ് ഹിന്റുകള് സ്റ്റേജിലേക്ക് കൂട്ടിച്ചേര്ക്കപ്പെട്ടിരിക്കും. അവിടെയും ഷേപ്പ് ഹിന്റുകളുടെ സ്ഥാനം ആവശ്യാനുസരണം ക്രമീകരിക്കുക. ശരിയായി ക്രമീകരിച്ചു കഴിഞ്ഞാല്, ആദ്യ ഫ്രയിമിലെ ഷേപ്പ് ഹിന്റുകള് ഇളംമഞ്ഞ നിറത്തിലും, അവസാന ഫ്രയിമിലെ ഷേപ്പ് ഹിന്റുകള് ഇളംപച്ച നിറത്തിലും കാണപ്പെടും. അടുത്ത ചിത്രം കാണുക.

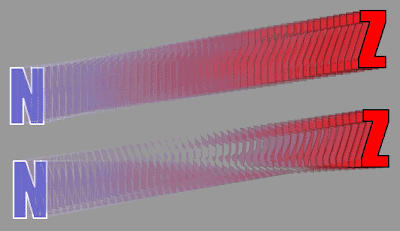
ഷേപ്പ് ഹിന്റുകള് ഉപയോഗിച്ചും, ഉപയോഗിക്കാതെയും ഇതേ ആനിമേഷന് ചെയ്യുമ്പോഴുള്ള വ്യത്യാസം അടുത്ത ചിത്രത്തില് നിന്നും മനസിലാക്കുവാന് സാധിക്കും. Ctrl + Alt + H അമര്ത്തി ഷേപ്പ് ഹിന്റ് സ്റ്റേജില് ദൃശ്യമാക്കുകയോ അദൃശ്യമാക്കുകയോ ചെയ്യാവുന്നതാണ്. ഏതെങ്കിലുമൊരു ഷേപ്പ് ഹിന്റിനു മുകളില് വലതുമൌസ് ബട്ടണ് അമര്ത്തിയാല്, ഷേപ്പ് ഹിന്റുകള് ഓരോന്നായോ മുഴുവനായോ ഒഴിവാക്കുവാനുള്ള ഓപ്ഷനുകള് ലഭിക്കുന്നതാണ്. മോഷന് ട്വീനിംഗില് പരിചയപ്പെട്ട ഈസ് ഇന്/ഔട്ട് സാധ്യതകള് ഷേപ്പ് ട്വീനിംഗിലും ഉപയോഗിക്കാവുന്നതാണ്. ഹിന്റുകള് രണ്ട് ഫ്രയിമിലും പ്ലോട്ട് ചെയ്യുന്നതിന് അനുസൃതമായി ആനിമേഷനിലും മാറ്റമുണ്ടാവും.

(2007 ഡിസംബര് ലക്കം ഇന്ഫോകൈരളി കമ്പ്യൂട്ടര് മാഗസീനില് പ്രസിദ്ധീകരിച്ചത്.)
Keywords: Adobe, Flash, Animation, Tutorial, Malayalam, Motion, Shape, Shape Hints, Tween, Macromedia, InfoKairali
--