ഫ്ലാഷിലെ ആനിമേഷനുകള് (ഭാഗം ഒന്ന്)

അഡോബി ഫ്ലാഷിന്റെ ഒരു സാധ്യതയാണ് അതില് ചെയ്യാവുന്ന ആനിമേഷനുകള്. ഫ്രയിമുകളായി തിരിച്ചിരിക്കുന്ന ടൈംലൈനാണല്ലോ ഫ്ലാഷിന്റെ ഒരു പ്രധാന ഘടകം. ടൈംലൈനില് ലഭ്യമായ ഏതെങ്കിലും ഒരു ലെയറില്, വിവിധ കീഫ്രയിമുകള് ചേര്ത്ത് (കീ-ബോര്ഡില് F6 അമര്ത്തി കീഫ്രയിമുകള് ചേര്ക്കാവുന്നതാണ്.), അവയോരോന്നിലും ഒരു ആനിമേഷന്റെ വിവിധ ഘട്ടങ്ങള് വരച്ചു ചേര്ത്ത്, ആനിമേഷന് സാധ്യമാക്കാവുന്നതാണ്. എന്നാല് ഇങ്ങിനെയല്ലാതെ മറ്റ് രണ്ട് രീതികളിലുള്ള ആനിമേഷനുകള് കൂടി ഫ്ലാഷില് ലഭ്യമാണ്.
• മോഷന് ട്വീനിംഗ്
• ഷേപ്പ് ട്വീനിംഗ്
ഈ രീതികളില്, ഒരു ആനിമേഷന്റെ തുടക്കത്തിലുള്ള കീഫ്രയിമിലുള്ള ചിത്രവും, ഒടുവിലുള്ള കീഫ്രയിമിലുള്ള ചിത്രവും മാത്രം വരച്ചു നല്കിയാല് മതിയാവും. ആദ്യഫ്രയിമിനും ഒടുവിലെ ഫ്രയിമിനും ഇടയിലുള്ള ഫ്രയിമുകളിലെ ചിത്രത്തിന്റെ മാറ്റങ്ങള് ഫ്ലാഷ് സ്വയം കൂട്ടിച്ചേര്ത്തുകൊള്ളും. ഈ രീതികളില് സാധ്യമാവുന്ന ആനിമേഷനുകള്ക്ക് പരിധിയുണ്ടെങ്കിലും, പലപ്പോഴും വളരെ പ്രയോജനപ്രദമാകാറുണ്ട് ഇവ.
മോഷന് ട്വീനിംഗ്
ലൈബ്രറിയില് ലഭ്യമായ സിംബലുകള് (മൂവിക്ലിപ്പ്, ഗ്രാഫിക്, ബട്ടണ്) ആനിമേറ്റ് ചെയ്യുവാനാണ് ഈ രീതി ഉപയോഗിക്കുക. ഈ രീതിയില് ചെയ്യുന്ന ആനിമേഷനുകളില്, ആദ്യഫ്രയിമിലെ വസ്തുവിന്റെ അടിസ്ഥാനരൂപത്തില് മാറ്റം വരുത്തുവാന് സാധ്യമല്ല. എന്നാല്, വസ്തുവിന്റെ വലുപ്പം, നിറം, സ്ഥാനം, ഒപ്പാസിറ്റി തുടങ്ങിയ വിലകള് ഒരു ആനിമേഷനിലൂടെ വ്യത്യാസപ്പെടുത്തുവാന് മോഷന് ട്വീനിംഗിലൂടെ സാധിക്കും.
എങ്ങിനെ മോഷന് ട്വീനിംഗ് ഫ്ലാഷില് സാധ്യമാക്കാമെന്നു നോക്കാം. ആദ്യമായി ഒരു പുതിയ ഡോക്യുമെന്റ് തുറന്ന്, ടൈംലൈനില് ലഭ്യമായ Layer 1 എന്ന ലെയറിന്റെ ആദ്യ ഫ്രയിമില് ഓവല് ടൂള് സെലക്ട് ചെയ്ത് (കീ-ബോര്ഡില് O അമര്ത്തുക) ഒരു വൃത്തം വരയ്ക്കുക. ഈ ലെയറിനെ നമുക്ക് സൌകര്യത്തിനായി Ball എന്നു വിളിക്കാം. തുടര്ന്ന് അന്പതാമത്തെ ഫ്രയിമില് ഒരു കീഫ്രയിം കൂട്ടിച്ചേര്ക്കുക. മൌസ് ഉപയോഗിച്ച് അന്പതാമത്തെ ഫ്രയിമില് ക്ലിക്ക് ചെയ്ത്, കീ-ബോര്ഡില് F6 അമര്ത്തിയാല് മതിയാവും. തുടര്ന്ന് വീണ്ടും ഒന്നാമത്തെ ഫ്രയിമിലെത്തി, വലതുമൌസ് ബട്ടണമര്ത്തി, തുറന്നുവരുന്ന മെനുവില് നിന്നും Create Motion Tween എന്ന ഓപ്ഷന് സെലക്ട് ചെയ്യുക. താഴെ നല്കിയിരിക്കുന്ന ചിത്രം ശ്രദ്ധിക്കുക.
ഇപ്പോള് ലൈബ്രറിയില് Tween 1, Tween 2 എന്നിങ്ങനെ രണ്ട് ഗ്രാഫിക് സിംബലുകള് ചേര്ത്തിരിക്കുന്നതുകാണാം. മോഷന് ട്വീനിംഗ് നല്കുമ്പോള്, ആ ഫ്രയിമിലുള്ള ഓബ്ജക്ടുകളെ ഒരുമിപ്പിച്ച് ഫ്ലാഷ് സ്വയം ഒരു ഗ്രാഫിക് സിംബല് ഉണ്ടാക്കുകയാണ് ചെയ്യുന്നത്. ആദ്യം തന്നെ വൃത്തം സ്റ്റേജില് സെലക്ട് ചെയ്ത് ഒരു പേരു നല്കി ഗ്രാഫിക്/മൂവിക്ലിപ്പ് സിംബലായി ചേര്ത്തിരുന്നുവെങ്കില് ഫ്ലാഷ് വീണ്ടും അതിനെ സിംബലാക്കി മാറ്റുകയില്ലായിരുന്നു. മോഷന് ട്വീന് നല്കുന്നതുവരെയുള്ള ഭാഗം പിന്നിലേക്ക് പോയി (Ctrl + Z അമര്ത്തി Undo സാധ്യമാക്കാം.), വൃത്തത്തിനെ ഒരു ഗ്രാഫിക് സിംബലായി ലൈബ്രറിയിലേക്ക് ചേര്ക്കുക. Ball എന്നുതന്നെ ഇതിനും പേരു നല്കാം. തുടര്ന്ന് അന്പതാമത്തെ ഫ്രയിമില് കീഫ്രയിം ചേര്ക്കുക, ഒന്നാമത്തെ ഫ്രയിമിലെത്തി മോഷന് ട്വീന് സെലക്ട് ചെയ്യുക.
ഇപ്പോള് 1 മുതല് 50 വരെയുള്ള ഫ്രയിമുകള് ഇളം നീല നിറത്തിലാവും കാണപ്പെടുക. ഒരു ആരോ ചിഹ്നം ഉപയോഗിച്ച് ഇതുരണ്ടും തമ്മില് ബന്ധിപ്പിച്ചിരിക്കുന്നതും കാണാവുന്നതാണ്. ആരോയ്ക്കു പകരം കുത്തുകളാലാണ് ഇവതമ്മില് ചേര്ത്തിരിക്കുന്നതെങ്കില്, മോഷന് ട്വീന് നല്കിയിരിക്കുന്നത് ശരിയായ രീതിയിലല്ലെന്ന് മനസിലാക്കാം. ഏതെങ്കിലും ഒരു കീഫ്രയിമില് ആനിമേഷനില് ഉള്പ്പെടുന്ന സിംബല് കൂടാതെ മറ്റെന്തെങ്കിലും സിംബല് കൂടി അടങ്ങിയിരിക്കുമ്പോഴാണ് സാധാരണയായി ഇങ്ങിനെ സംഭവിക്കുക.
മോഷന് ട്വീനിംഗ് ശരിയായ രീതിയില് നല്കിയ ശേഷം അന്പതാമത്തെ ഫ്രയിം സെലക്ട് ചെയ്യുക. തുടര്ന്ന് സ്റ്റേജില് Ball എന്ന സിംബല് ഇന്സ്റ്റന്സ് സെലക്ട് ചെയ്ത് എന്തെങ്കിലുമൊരു ട്രാന്സ്ഫൊര്മ്മേഷന് നല്കുക. ഇവിടെ സ്റ്റേജിന്റെ ഇടതുഭാഗത്തുനിന്നും വലത്തേക്ക് മാറ്റി വെയ്ക്കുകയാണ് ചെയ്തിരിക്കുന്നത്. Enter കീ അമര്ത്തി ആനിമേഷന് സ്റ്റേജില് പ്രിവ്യൂ കാണാവുന്നതാണ്. Ctrl+Enter അമര്ത്തിയാല് ഫ്ലാഷ് പ്ലേയറില് പ്രിവ്യൂ ദൃശ്യമാവും. ചിത്രം ശ്രദ്ധിക്കുക.
ഇവിടെ ബാള് എന്ന സിംബല് ഇന്സ്റ്റന്സ് നീങ്ങിയത് ഒരു നേര്രേഖയിലാണ്. വളഞ്ഞുപുളഞ്ഞ രിതിയിലാണ് നമുക്ക് ബാള് എന്നതിനെ നീക്കേണ്ടതെങ്കിലോ? അതിനും ഫ്ലാഷില് ഉപായമുണ്ട്. ചിത്രം സി കാണുക. ചിത്രത്തില് തന്നിരിക്കുന്ന രീതിയില് ടൈംലൈനില് അടങ്ങിയിരിക്കുന്ന ലെയറുകളുടെ താഴെയായി നല്കിയിരിക്കുന്ന നിരയില് രണ്ടാമത്തെ ബട്ടണ് (Add Motion Guide) എന്നതില് മൌസമര്ത്തുക. അടുത്ത ചിത്രത്തില് കാണുന്ന രീതിയില് Guide: Ball എന്ന പേരില് മറ്റൊരു ലെയര് കൂടി ചേര്ക്കപ്പെടും.
ഈ ലെയറില് ഏതെങ്കിലും സ്ട്രോക്ക് ടൂള് ഉപയോഗിച്ച് (Pencil , Line എന്നിവയാണ് ഈ വിഭാഗത്തില് വരിക) ബാള് സഞ്ചരിക്കുവാന് താത്പര്യപ്പെടുന്ന രീതിയില് ഒരു പാത്ത് വരയ്ക്കുക. തുടര്ന്ന് ഒന്നാമത്തെയും, അന്പതാമത്തെയും ഫ്രയിമിലുള്ള സിംബലുകള് വരച്ച പാത്തിന്റെ രണ്ട് അഗ്രങ്ങളിലും ശരിയായി ചേര്ക്കുക. ഓബ്ജക്ട് ക്ലിക്ക് ചെയ്ത് സെലക്ട് ചെയ്ത് ഡ്രാഗ് ചെയ്യുക. താഴെ ചിത്രത്തില് നല്കിയിരിക്കുന്ന രീതിയില്, പാത്തിന്റെ അഗ്രത്തില് ഒരു ചെറിയ വൃത്തം കാണുമ്പോള് സിംബല് റിലീസ് ചെയ്യുക.
എന്റര് കീ അമര്ത്തി ആനിമേഷന് റണ് ചെയ്യുക.താഴെയുള്ള ചിത്രത്തില് കാണുന്ന രീതിയില് വരച്ച പാത്തിന് അനുസൃതമായി ബാള് സഞ്ചരിക്കുന്നതാണ്.
ആനിമേഷന്റെ വേഗത നിര്ണ്ണയിക്കുന്നത് Frame rate എന്ന വേരിയബിളിന്റെ വിലയെ അനുസൃതമാക്കിയാണ്. ഒരു സെക്കന്റില് എത്ര ഫ്രയിമുകള് ദൃശ്യമാക്കണം എന്നതാണ് ഇതുകൊണ്ട് ഉദ്ദേശിക്കുന്നത്. സാധാരണ ആനിമേഷനുകള്ക്ക് 12, 15 എന്നിവയാണ് ഫ്രയിം റേറ്റായി ഉപയോഗിക്കാറുള്ളത്. സെലക്ഷന് ടൂള് സെലക്ട് ചെയ്തിരിക്കുമ്പോള്, സ്റ്റേജില് മറ്റൊന്നും സെലക്ട് ചെയ്തിട്ടില്ലെങ്കില് ലഭ്യമാവുന്ന പ്രോപ്പര്ട്ടീസ് പാനലില് ഫ്രയിം റേറ്റ് വ്യത്യാസപ്പെടുത്താവുന്നതാണ്. Ctrl + J അമര്ത്തുമ്പോള് ലഭിക്കുന്ന, Document Properties ജാലകത്തിലും ഇതിന്റെ വില വ്യത്യാസപ്പെടുത്തുവാന് കഴിയും. താഴെക്കാണുന്ന ചിത്രം ശ്രദ്ധിക്കുക.
Ctrl + Enter അമര്ത്തി ഫ്ലാഷ് പ്ലയറില് മൂവി ക്ലിപ്പ് എങ്ങിനെ ദൃശ്യമാവും എന്നതിന്റെ പ്രിവ്യൂ കാണാവുന്നതാണ്. ഇവിടെ പാത്ത് ദൃശ്യമാവില്ല. ഒന്നാമത്തെ ഫ്രയിം (ബാള് എന്ന ലെയറില്) സെലക്ട് ചെയ്യുക. പ്രോപ്പര്ട്ടീസ് പാനല് ശ്രദ്ധിക്കുക. ആനിമേഷനില് ഉപയോഗിക്കാവുന്ന കൂടുതല് സാധ്യതകള് ഇവിടെ ലഭ്യമാണ്.
Ease: എന്ന പരാമീറ്ററാണ് ഇവയില് ഏറ്റവും പ്രയോജനപ്രദം. തൊട്ടടുത്ത ടെക്സ്റ്റ് ബോക്സില് വില നല്കുകയോ, സ്ലൈഡര് ഉപയോഗിച്ച് വില ക്രമീകരിക്കുകയോ ആവാം. -1 മുതല് -100 വരെയുള്ള വിലകള് ഉപയോഗിക്കുമ്പോള് Ease in എന്നും 1 മുതല് 100 വരെയുള്ള വിലകള് ഉപയോഗിക്കുമ്പോള് Ease out എന്നും പറയുന്നു. ഈസ് ഇന് എന്നാല് വേഗതയില് തുടങ്ങി സാവധാനം ആനിമേഷന് അവസാനിക്കുന്നു (Decelerate). ഈസ് ഔട്ട് എന്നാല് സാവധാനം തുടങ്ങി വേഗതയില് ആനിമേഷന് അവസാനിക്കുന്നു (Accelerate). ഈ രണ്ട് രീതിയിലുള്ള മോഷന് ട്വീനിംഗ് തമ്മിലുള്ള വ്യത്യാസം അടുത്ത ചിത്രത്തില് നിന്നും മനസിലാക്കാം.
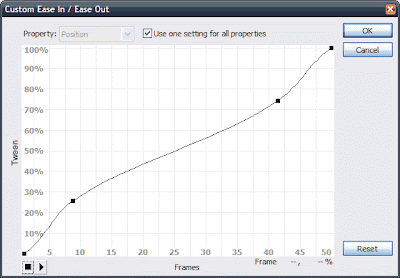
സാവധാനത്തില് തുടങ്ങി വേഗതയാര്ജിച്ച് പിന്നെയും സാവധാനത്തിലായി ആനിമേഷന് അവസാനിക്കണമെങ്കിലോ? അതും ഇവിടെ സാധ്യമാണ്. Ease: എന്ന ടെക്സ്റ്റ് ബോക്സിന്റെ സമീപമായി Edit എന്നൊരു ബട്ടണ് ദൃശ്യമായിരിക്കും. മുകളില് രണ്ടാമത്തെ ചിത്രം ശ്രദ്ധിക്കുക. ഇതില് ക്ലിക്ക് ചെയ്ത് Custom Ease In / Ease Out ഡയലോഗ് ബോക്സ് ദൃശ്യമാക്കുക. അവിടെ താഴെക്കാണുന്ന രീതിയില് ഗ്രാഫ് വ്യത്യാസപ്പെടുത്തുക. നേര് രേഖയില് ക്ലിക്ക് ചെയ്ത് ഡ്രാഗ് ചെയ്ത് ഈ രീതിയിലേക്ക് മാറ്റാവുന്നതാണ്.
ഇപ്പോള് ലഭ്യമാവുന്ന ആനിമേഷനാണ് അടുത്ത ചിത്രത്തില് നല്കിയിരിക്കുന്നത്. കസ്റ്റം ഈസ് ഉപയോഗിച്ചിരിക്കുന്നതാല് ടെക്സ്റ്റ് ബോക്സില്, വില ദൃശ്യമാവില്ല. എഡിറ്റ് ബട്ടണ് വീണ്ടും അമര്ത്തി ഇതില് മാറ്റം വരുത്താവുന്നതാണ്.
വെക്ടര് ഓബജക്ടുകളുടെ ആനിമേഷന് സാധ്യമാക്കുന്ന ഷേപ്പ് ട്വീനിംഗിനെക്കുറിച്ച് അടുത്ത ഭാഗത്തില്.
(2007 നവംബര് ലക്കം ഇന്ഫോകൈരളി കമ്പ്യൂട്ടര് മാഗസീനില് പ്രസിദ്ധീകരിച്ചത്.)
Keywords: Adobe, Flash, Animation, Tutorial, Malayalam, Motion, Shape, Tween, Ease in, Ease out, Custom Ease, Guide Line, Macromedia, InfoKairali
--




9 comments:
അഡോബി ഫ്ലാഷില് ലഭ്യമായിരിക്കുന്ന മോഷന് ട്വീന് ആനിമേഷനേയും അതിന്റെ സാധ്യതകളേയും പരിചയപ്പെടുത്തുന്ന ഒരു പോസ്റ്റ്.
--
നല്ല ലേഖനം..
swf ഫയല്സ് ഉണ്ടാക്കാന് പറ്റുന്ന സ്വതന്ത്ര സോഫ്റ്റ്വെയര് വല്ലതും ഉണ്ടോ?
സനൂജേ ദേ ഇവിടെ ഗ്നാഷിന്റെ വിക്കീലുണ്ട്.
നല്ല ലേഖനം...പരീക്ഷിച്ച് നോക്കട്ടെ..:)
നല്ല ഉദ്യമം. തുടരൂ. എല്ലാ ആശംസകളും.
ആറു വര്ഷം മുന്പ് അത്യാവശ്യം ഫ്ലാഷില് പണിയുമായിരുന്നു..സ്ക്രിപ്റ്റിലോട്ടു വന്നപ്പോള് മടക്കി വെച്ചതാ.. ഇപ്പൊ ഹരി വീണ്ടും ഓര്മ്മിപ്പിച്ചു..എന്തായാലും എവിടെന്നെങ്കിലും സോഫ്റ്റുവെയര് ഒപ്പിച്ചു പണി തുടങ്ങാം..
നന്നായി..കേട്ടൊ..നല്ല വിവരണം..:)
നന്ദി........
നമസ്കാരം.
നമ്മള് ഒരുമിച്ച് പ്രവര്ത്തിച്ചിട്ടുണ്ട്. ഏതാനും ദിവസങ്ങള്. വെബ്ലോകത്തില്. ഓര്ക്കാന് വഴിയില്ല. ഓര്മ്മിപ്പിക്കാന് ശ്രമിച്ചതുമല്ല. വെറുതെ പറഞ്ഞുവെന്ന് മാത്രം.
എല്ലാ ഭാവുകങ്ങളും.
@ സനോജ്,
അനിവര് പറഞ്ഞുതന്നല്ലോ!
@ അനിവര്,
നന്ദി. എനിക്കും അറിയില്ലായിരുന്നു.
@ മയൂര,
പരീക്ഷിച്ചുവോ? :)
@ പ്രിയ ഉണ്ണികൃഷ്ണന്,
നന്ദി. :) ഇന്ററസ്റ്റ് തോന്നീട്ട്...
@ വാല്മീകി,
നന്ദി. :)
@ പ്രയാസി,
ആറുവര്ഷം മുന്പത്തെ ഫ്ലാഷും ഇന്നത്തെ ഫ്ലാഷും ആടും ആനയും പോലെയാണ്! :) എങ്കിലും പ്രയാസിക്കു പ്രയാസം വരില്ലായിരിക്കാം.
@ റസാഖ് പെരിങ്ങോട്,
നന്ദി. :)
@ പോങ്ങുമ്മൂടന്,
:) അപ്പോ എല്ലാം പറഞ്ഞതുപോലെ...
--
Post a Comment
40- ദിവസത്തിനു മേല് പ്രായമുള്ള പോസ്റ്റുകളുടെ കമന്റുകള് പരിശോധിച്ചതിനു ശേഷം മാത്രമേ പ്രസിദ്ധീകരിക്കുകയുള്ളൂ. സഹകരിക്കുക.
--